안녕하세요. crome 입니다.
오늘은 CSS에 대해 알아보겠습니다.
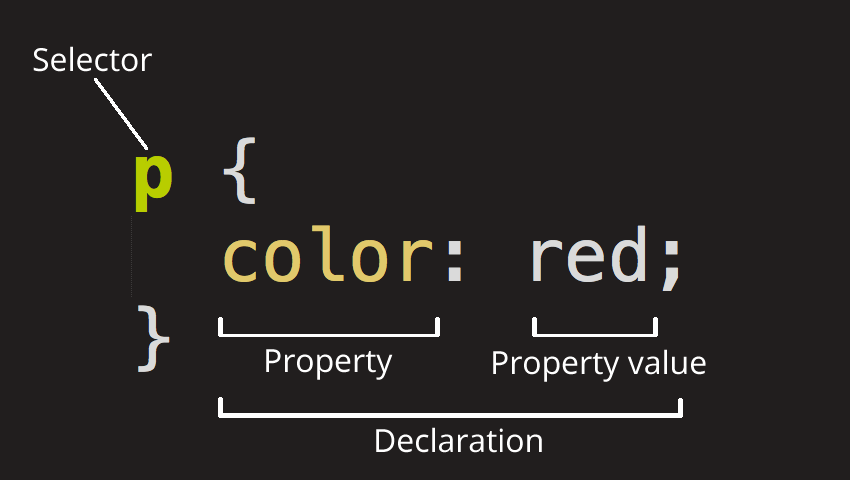
CSS( Cascading Style Sheets )는 HTML 문서를 스타일링하는 데 사용하는 언어입니다. CSS를 사용하면 웹 페이지의 색상, 글꼴, 레이아웃, 애니메이션 등을 제어할 수 있습니다. CSS는 규칙 기반 언어로, 웹 페이지의 특정 요소에 적용할 스타일을 정의하는 규칙을 작성합니다. CSS는 요소 선택자, 속성, 값, 선언, 주석 등의 구문 요소로 구성됩니다. CSS는 여러 모듈로 나뉘어 있으며, 각 모듈은 특정한 기능을 정의합니다.
CSS 장점
CSS는 HTML에서 스타일 부분만 따로 관리할 수 있어서 웹 문서의 구조와 디자인을 분리할 수 있습니다. 이는 웹 문서의 가독성과 유지보수성을 높여줍니다.
CSS는 스타일 서식을 공유해서 여러 웹 페이지에 동일하게 적용할 수 있습니다. 이는 웹 사이트의 일관성과 효율성을 높여줍니다.
CSS는 HTML보다 더 다양하고 세밀한 스타일을 지정할 수 있습니다. 이는 웹 문서의 디자인을 보다 자유롭고 창의적으로 만들 수 있습니다.
CSS는 다양한 기기에 맞게 탄력적으로 바뀌는 반응형 웹 문서를 만들 수 있습니다.

Selector 구성
| Select 이름 | 설명 | 예시 |
| Element selector (때때로 태그 또는 타입 선택자라 불림) |
특정 타입의 모든 HTML 요소. | p <p> 를 선택 |
| ID selector | 특정 아이디를 가진 페이지의 요소 (주어진 HTML 페이지에서, 아이디당 딱 하나의 요소만 허용됩니다). |
#my-id <p id="my-id"> 또는 <a id="my-id"> 를 선택 |
| Class selector | 특정 클래스를 가진 페이지의 요소 (한 페이지에 클래스가 여러번 나타날 수 있습니다). |
.my-class <p class="my-class"> 와 <a class="my-class"> 를 선택 |
| Attribute selector | 특정 속성을 갖는 페이지의 요소. | img[src] <img src="image.png"> 를 선택하지만 <img> 는 선택 안함 |
| Pseudo-class selector | 특정 요소이지만 특정 상태에 있을 때만 적용 예를 들면, hover over 상태일 때 일경 |
a:hover <a> 를 선택하지만, 마우스 포인터가 링크위에 있을 때만 선택함 |
<p> 태그에 적용 예
p {
color: red;
width: 500px;
border: 1px solid black;
}주요 Property
padding
요소의 내부 영역 (예, 문단 글자의 주위)
padding: 0 20px 20px 20px;padding 에는 콘텐츠의 주위에 약간의 공간을 주기 위한 네 개의 값이 있습니다. 이번엔 body의 상단에 no padding, 그리고 왼쪽, 아래 그리고 오른쪽에 20 pixels을 설정하고 있습니다. 상단, 우측, 하단, 좌측 순서로 값을 설정합니다.
width
(한 요소의 너비)
width: 500px;500 pixels의 너비를 갖도록 강제합니다.
border
윤곽선의 형태를 정의합니다.
border: 5px solid black;
모든 면의 border를 5 pixels 두께의 실선으로 설정합니다.
margin
요소의 네 방향 바깥 여백 영역을 설정합니다
margin: 0 auto;첫 번째 값은 요소의 상단과 하단 (이 예시에서는 0입니다)에 영향을 주고, 두 번째 값은 좌측과 우측 (여기서, auto는 가능한 수평공간의 왼쪽과 오른쪽을 같게 나눠주는 특별한 값입니다)에 영향을 줍니다.
하나의 값은 모든 네 면의 여백을 설정합니다.
두 개의 값을 지정하면 첫 번째는 위와 아래, 두 번째는 좌우 여백을 설정합니다.
세 개의 값을 지정하면 첫 번째는 위, 두 번째는 좌우여백, 세 번째 값은 아래 여백을 설정합니다.
네 개의 값을 지정하면 각각 상, 우, 하, 좌 순서로 여백을 지정합니다.
font-family
글꼴을 지정할 때 사용합니다.
font-family: "Gill Sans", sans-serif;"Gill Sans" 글꼴을 우선 적용하고 적용불가 글꼴은 sans-serif 글꼴을 사용함
이상입니다.
부족한 부분은 차후 보충하도록 하겠습니다.
도움이 되셨다면 공감 및 댓글 남겨주세요.
감사합니다.
'IT > 프로그래밍' 카테고리의 다른 글
| VBA 기초 문법 (2) | 2024.12.24 |
|---|---|
| MariaDB란 무엇인가요? 마리아디비 설치 방법 (65) | 2023.11.23 |
| HTML 태그 datalist (67) | 2023.10.30 |
| HTML 태그 progress (140) | 2023.10.27 |
| HTML 태그 area (124) | 2023.10.25 |


