티스토리를 운영하려고 하다보니 사이트맵이랑 RSS설정을 통해 검색 노출 빈도를 높일수 있습니다.
티스토리 사이트맵 설정
기존에는 외부사이트이용하여 sitemap.xml 생성 하여 비공개 게시글로 등록하여 설정하였으나 현재는 자동 생성으로 변경되었습니다.
공지내용


블로그관리센터 → 블로그 → 주소설정 에서 사이트맵의 위치를 확인할수 있습니다.
블로그 주소에 뒤에 sitemap.xml URL crome.tistory.com/sitemap.xml
티스토리 RSS 설정

구글사이트맵 등록
구글 서치 콘솔에 접속
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
사이트를 추가합니다.

소유권 확인 화면에서 HTML태그를 선택한 후 복사를 합니다.

창을 하나더 열어 티스토리 블로그 엽니다.
관리페이지▶플러그인▶메타 태그 등록 화면으로 이동합니다.

메타태그 등록 방법
<meta name="google-site-verification" content="aaaabbbbccccddddeeeee" />
name 값: google-site-verification
content 값 : aaaabbbbccccddddeeeee
을 복사해서 아래 형태로 넣어 줍니다.

구글 서치콘솔
왼쪽 메뉴에서 Sitemaps 으로 이동해여 사이트맵(sitemap.xml , rss )을 추가합니다.


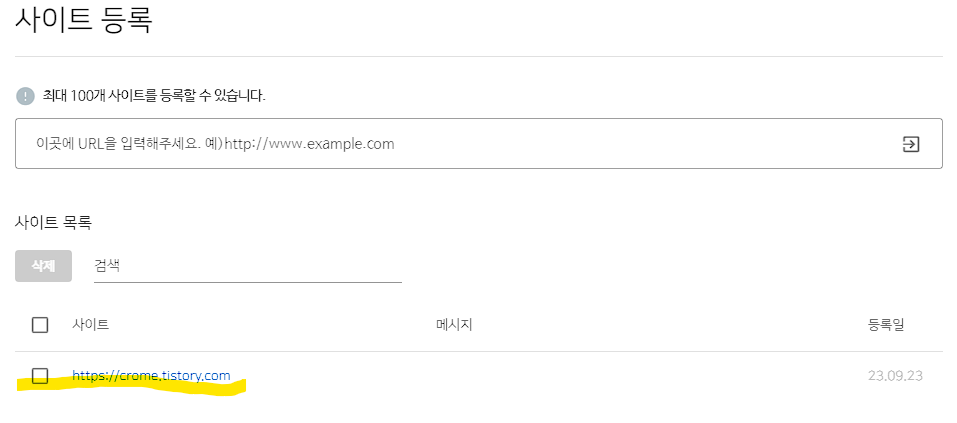
네이버 서치 어드바이저 등록


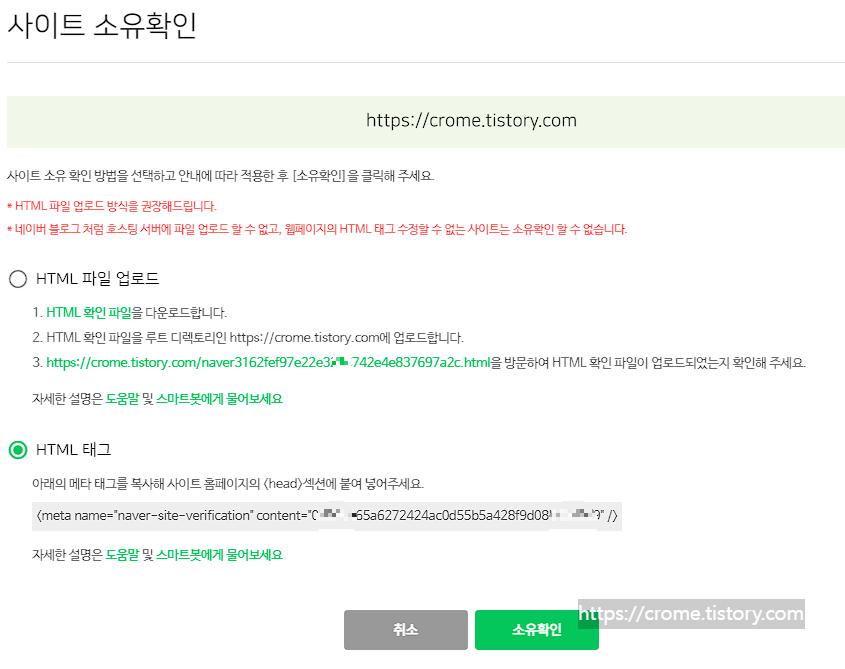
등록을 하면 사이트 소유확인을 하게 됩니다.
아래 화면에서 HTML 태그로 선택한 후 메타 태그 내용을 복사합니다.

창을 하나더 열어 티스토리 블로그 엽니다.
관리페이지▶플러그인▶메타 태그 등록 화면으로 이동합니다.

기존 복사해 두었단 메타태그를 등록합니다.
메타태그 등록 방법
<meta name="naver-site-verification" content="aaaabbbbccccddddeeeee" />
name 값: naver-site-verification
content 값 : aaaabbbbccccddddeeeee
을 복사해서 아래 형태로 넣어 줍니다.



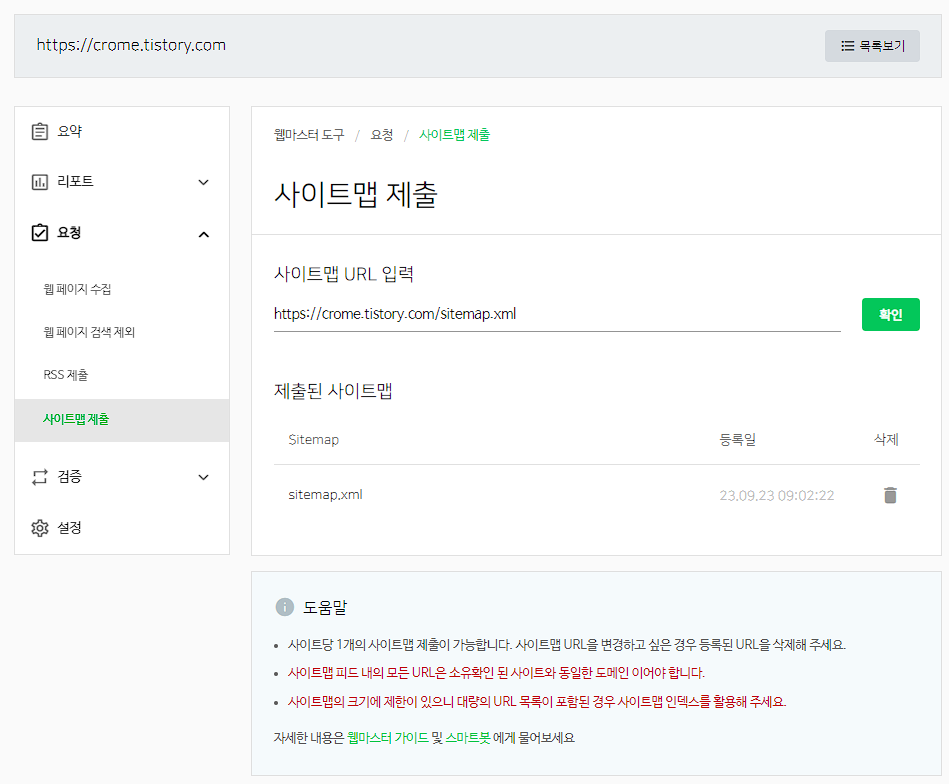
등록된 사이트를 선택하면 RSS 및 사이트맵을 제출할 수 있습니다.


도움이되셨다면 공감과 댓글 남겨주세요.
잘 안되시거나 궁금한 사항이있으면 댓글 남겨주시면 답변드립니다.
'재테크' 카테고리의 다른 글
| [주식용어]알기쉬운 공매도, 공매도 뜻, 공매도 의미 (138) | 2023.11.07 |
|---|---|
| 한국투자증권 반대의사 매수청구 (101) | 2023.11.01 |
| 애드센스 시작하기 전 알아두면 좋은 용어 모음 (72) | 2023.10.23 |
| 공매도 (0) | 2018.05.31 |
| [주식용어] 이동평균선/골든크로스/데드크로스 (0) | 2018.05.18 |



crome님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.