반응형
HTML 태그 datalist
안녕하세요. crome입니다.
오늘은 html 태그 중 <datalist> 태그에 대해 알아보겠습니다.
datalist 설명
HTML5의 폼 요소 중 하나로, 사용자가 입력 필드에 값을 입력할 때 자동 완성을 제공하는 데 사용됩니다.
datalist 예시
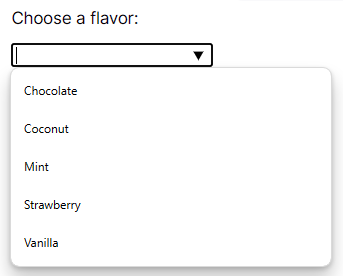
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate"></option>
<option value="Coconut"></option>
<option value="Mint"></option>
<option value="Strawberry"></option>
<option value="Vanilla"></option>
</datalist>실행 화면

datalist 주요 특징
<option > 태그와 같이 사용됩니다. datalist의 항목을 정의합니다.
<input> 요소의 list 속성을 사용하여 <datalist> 요소를 참조하며, 입력 필드와 연결된 옵션 목록을 만들어 사용합니다.
datalist 활용
input list 요소에 datalist 를 사용하여 여러 목록중 선택 가능하도록 할수 있습니다.
<label>
Animal:
<input name=animal list=animals>
</label>
<datalist id=animals>
<option value="">
<option>Cat
<option>Dog
</datalist>
참조: HTML Standard (whatwg.org)

오늘은 HTML 태그 중 datalist 태그에 대해 알아보았습니다.
도움이 되셨다면 공감 및 댓글 남겨주세요.
감사합니다.
728x90
반응형
'IT > 프로그래밍' 카테고리의 다른 글
| MariaDB란 무엇인가요? 마리아디비 설치 방법 (65) | 2023.11.23 |
|---|---|
| css 기초 (60) | 2023.11.21 |
| HTML 태그 progress (140) | 2023.10.27 |
| HTML 태그 area (124) | 2023.10.25 |
| HTML 5 신규 기능 (102) | 2023.10.19 |



